米可智能
米可智能音频处理

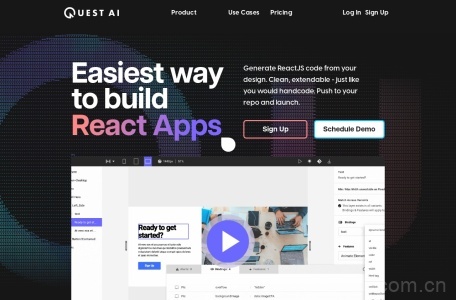
Quest AI 可以将 Figma 设计稿或者手稿转换为 ReactJS 前端代码,帮助设计人员或开发人员比以往更快地构建全栈网站应用程序。Quest 支持构建任何 ReactJS 组件,可以构建单个组件并将其添加到现有的 React 应用程序中,也可以使用 Quest 构建整个应用程序。
本站收录网址均来自于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制,在网址收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,本站不承担任何责任。